Voeg een div element toe aan je pagina en zet er een paar afbeeldingen in. Geef de div en img elementen id waarden.

Je zult CSS gebruiken om de foto's op de juiste plaats te zetten en een fotocollage te maken.Voeg aan je CSS bestand regels toe voor elk element met behulp van id selectors.

De foto's komen één voor één tevoorschijn en houden de volgorde in je code aan. Om de exacte plaats te bepalen doe je twee dingen. Ten eerste voeg je de eigenschap
position: absolute;toe aan de CSS regels van elke afbeelding. Ten tweede voeg je de eigenschapposition: relative;toe aan de CSS regels van de container waarin ze zitten. Dit maakt het de parent van de afbeeldingen, dus wordt de plaats van de afbeeldingen daaraan gerelateerd.Nu bepaal je de exacte plaats voor elke afbeelding. Je kunt vier eigenschappen gebruiken: left (= links), right (= rechts), top (= boven) en bottom (= onder). Deze bepalen hoe ver elke rand moet staan van de rand van de parent. Gebruik top of bottom voor de verticale positie en left of right voor de horizontale positie.
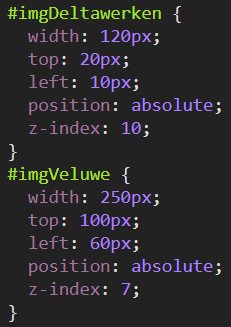
Deze code zet de Veluwe foto 100 pixels vanaf de bovenkant en 60 pixels vanaf de linkerkant.

* De waarden van de posities kunnen ook negatief zijn!Je kunt ook bepalen of foto's over elkaar heen komen te staan, met behulp van de z-index eigenschap. De waarde daarvan kan elk heel getal zijn. De afbeelding met het hoogste getal komt bovenop te liggen!

Voeg wat afbeeldingen toe en gebruik exacte posities met verschillende z-index waarden om een mooie collage te maken! Je kunt hiermee de positie voor alle html elementen bepalen, niet alleen voor afbeeldingen. Zet eens wat tekst over de foto's heen!
HTML/CSS GEVORDERDEN 2

Fotocollage
I'm learning: HTML